|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失7 L* d. [5 W& v+ P# T W4 z& ^2 e
# a9 t' t, {$ T8 N# b; S( r
制作步骤:1 h- n. C; u. u" \0 u- `/ x
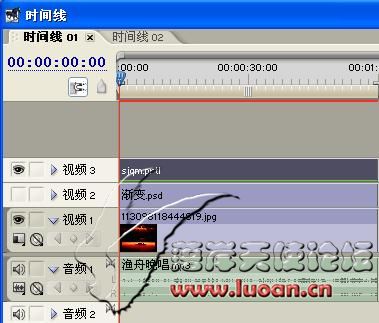
1、视频1轨放置背景。
' w* ]' R' j; y2 R5 \2 `3 J6 W
 ) T* H( Z- l3 I: L4 M
) T* H( Z- l3 I: L4 M
) v: A* T2 @, n" k; N* R( ~
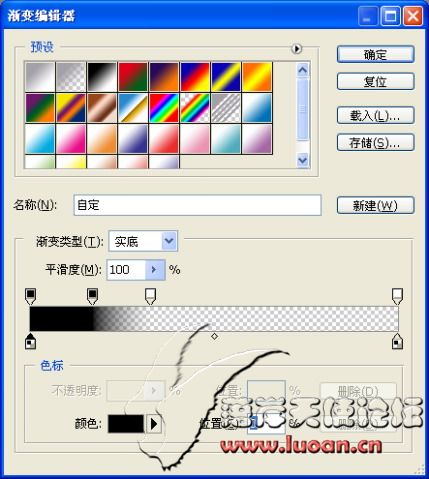
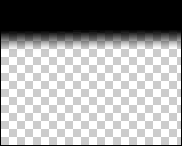
2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。8 L0 o7 w- ?) B# j4 c4 K

8 r7 D5 G% p" v& g3 x+ C

! C) {5 y0 K& j7 G. }8 H. {1 M& V* ~1 z+ H
3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。
, W$ }& K9 ]7 h9 H, ?" W( U
 9 f9 \' C' Y5 Z: G
9 f9 \' C' Y5 Z: G
效果二:静态字幕或图像往上滚动在2/3处消失的效果 @, \$ Y; l {5 _' C
这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!
: P- L L7 O: \- D- Z! y) N/ z第1-2步同上例的1-2步骤。
- F$ ?. b* Q) A4 J* I3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。% D1 ]! W$ }) Z# R9 L, P
4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。4 I6 r* U5 B( R# p+ z# E4 i
效果三:制作文字渐现效果,以向下文字渐现的效果为例。
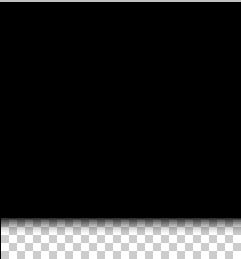
5 F3 V7 S7 u7 l, \) v |5 `" V1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。
% t7 k _7 W# V ^1 m8 [7 y
 : ^4 K- P' ^/ d" N/ A
: ^4 K- P' ^/ d" N/ A
Z; Y/ L. _; l/ y4 U [6 @0 g; \2 d: E$ r2、视频1轨道放置背景素材;
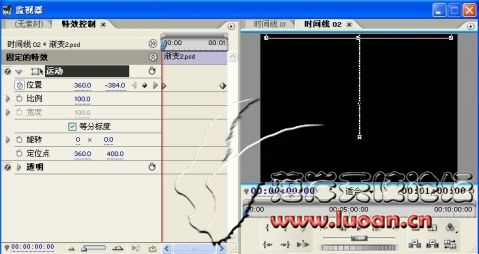
2 l3 M# Q8 ]* b/ o& M4 Z3 s3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。: C% F( U+ ~7 F1 i* P
 : @. Z$ M7 A( }% P9 @: A
: @. Z$ M7 A( }% P9 @: A
' V) }6 C1 Y4 x$ m$ b$ d. T2 ?* ^: j
 2 c' U" f/ `% A) n
2 c' U" f/ `% A) n
3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;& I8 e" g9 w2 W' x
4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:
! o3 E' O8 {3 M
 ' f5 o& g9 F: M" F0 p
' f5 o& g9 F: M" F0 p
此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。, \6 C: C: E" x
' O2 S7 o9 D- e: f0 ]5 w+ w3 C# B
[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



