|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失
: ]' d6 Q$ E4 `5 l9 i) r" z
5 r' b# H9 E2 Y+ c制作步骤:
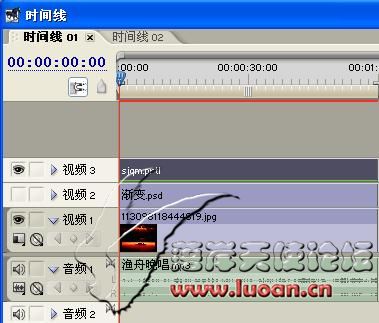
. w2 d, y4 k2 O# ]+ r% R' N# ^8 K1、视频1轨放置背景。
: Y- {* x7 U# V% T
 + n# f+ @: w# F: X! T
+ n# f+ @: w# F: X! T
( m% d2 n$ W+ ^8 e8 Y* `4 J! L6 ?
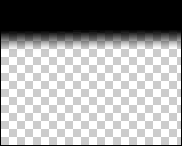
2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。3 v5 K( [ L* r/ J# C
 9 m( n5 D' m- g& _
9 m( n5 D' m- g& _
 ' b5 i. |+ Z# e! G, V
' b5 i. |+ Z# e! G, V
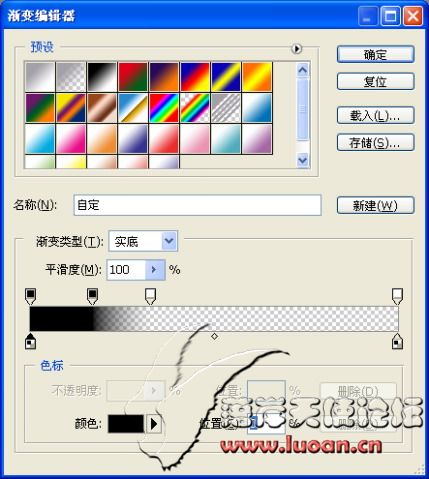
# C; n+ I3 ~! O& @3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。' r- v6 G$ D' p* t

* P/ E* Q- |6 e效果二:静态字幕或图像往上滚动在2/3处消失的效果2 H) X8 P3 ?( m5 g
这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!1 L, W8 _+ g. D* T4 T
第1-2步同上例的1-2步骤。$ O0 p9 |5 n* Q# M- _8 n
3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。
- O' K6 w! {$ j$ r' N4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。
6 ^4 D3 n5 P5 I效果三:制作文字渐现效果,以向下文字渐现的效果为例。+ }' b) t3 V# x) z, j6 H) c
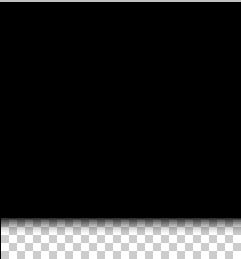
1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。 |4 Z* f" e# k1 r

% v+ Y9 X. K q9 V, t' Q. L. ^" b2 O( F: h4 R
2、视频1轨道放置背景素材;( r/ S6 e& h- G( X$ S/ C
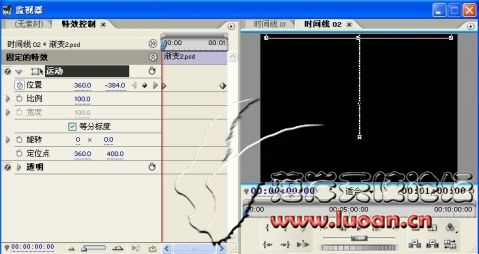
3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。
( D0 _& H# e3 _" Y
 6 C0 E0 n3 v) Z, f- i% [5 o
6 C0 E0 n3 v) Z, f- i% [5 o
u& ~3 u! P# l' T9 k. {2 Q

7 s/ J! c& `7 s# n3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;& ?, X) y* U" F/ w0 Z$ n
4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:
) \: b% ?: o8 B* K: b' _

8 s- u. s; {, X8 e" x: P; J此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。+ i4 o7 d& z$ H4 E2 T
- S1 {# S* K% u/ q7 d7 Z4 K+ i3 N[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



