|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失
% K1 }* w }7 ~( u4 J3 E6 h2 g0 U. o( d9 P' S
制作步骤:
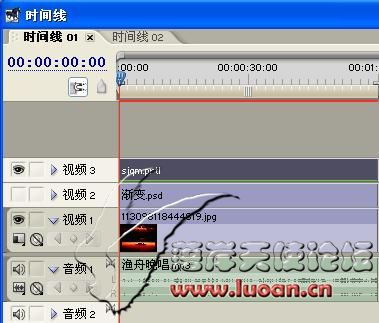
u8 b+ p4 L% }+ g1、视频1轨放置背景。
5 q+ R, q( }3 s6 s L& W6 ?

; u% J- |( ], `3 c1 ~ W# L
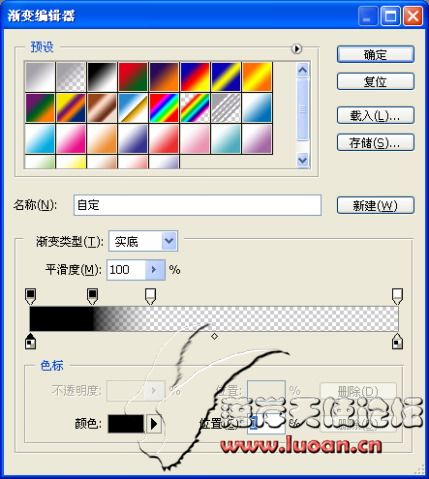
2 _5 ]6 |* X5 z7 d! M2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。% ]) K- N# W$ |. F: Z+ z

/ z5 Z2 l7 T8 M' e
 ( m% e6 u9 {8 D$ e0 e
( m% e6 u9 {8 D$ e0 e
6 c) l6 F: A# ^$ K1 @7 R3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。 c$ \# G4 U4 |- E0 Z) a) Z

8 Y# M( {$ s* G: i- D0 |效果二:静态字幕或图像往上滚动在2/3处消失的效果% z/ T3 S/ O4 g D# p: ~
这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!
0 i. b$ Z4 \. ^2 e/ \第1-2步同上例的1-2步骤。
- L) [ Z6 g2 f3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。
$ l4 f8 g+ q; O2 Z# d. \4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。 O7 |; G6 T! M' v# O6 R9 [
效果三:制作文字渐现效果,以向下文字渐现的效果为例。
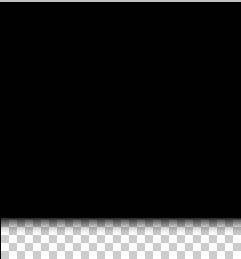
7 o( e+ E+ m) U$ \; H1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。6 l' a( L4 p# T2 h& @1 o
 $ X$ P) r! K: N+ X& R3 n) J, u
$ X$ P) r! K: N+ X& R3 n) J, u
$ z" n% _! S5 L6 [( L
2、视频1轨道放置背景素材;0 n' ^+ T, G* x
3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。1 E! S0 O8 p8 P, Q3 i- @
 & [/ c% e" |2 b# H
& [/ c% e" |2 b# H
8 q* n1 j, `7 i+ ?
 " Z0 J$ A2 Y- M; P
" Z0 J$ A2 Y- M; P
3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;# H2 {0 i& ]. Y
4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:
% A2 ~3 r( d, q$ b4 Z$ K

g6 a1 |2 l5 [, B此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。
( Y8 b$ @. a' h; P8 F' b% \4 l" Y( N1 X9 J" R2 O5 S$ ~' j
[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



